#vue.js
#modal Popup
1. HTML 영역 예
<!-- // QnA 수정 팝업 예-->
<b-modal id="mdfyPop"
ref="modal"
title="QnA 수정"
@show="resetModal"
@hidden="resetModal"
@ok="handleOk">
<form ref="form" @submit.stop.prevent="handleSubmit" >
<div class="modal-body" >
<b-form-group
:state="nameState"
label="질문입력"
label-for="name-input"
invalid-feedback="질문을 입력하세요.">
<b-form-input id="name-input"
v-model="qna.sj"
:state="nameState" required>
</b-form-input>
</b-form-group>
<b-form-group
:state="nameState"
label="답변입력란"
label-for="name-input"
invalid-feedback="답변을 입력하세요.">
<b-form-input id="name-input"
v-model="qna.cn"
:state="nameState" required>
</b-form-input>
</b-form-group>
</div>
</form>
</b-modal>
2.Script
// Methods
methods: {
// Modal PopUp Event
resetModal() {
this.name = ''
this.nameState = null
},
handleOk(bvModalEvt) {
// Prevent modal from closing
bvModalEvt.preventDefault()
// Trigger submit handler
this.handleSubmit()
},
checkFormValidity() {
const valid = this.$refs.form.checkValidity()
this.nameState = valid
return valid
},
handleSubmit() {
// Exit when the form isn't valid
if (!this.checkFormValidity()) {
return
}
// Push the name to submitted names
this.submittedNames.push(this.name)
// Hide the modal manually
/* this.$nextTick(() => {
// this.$bvModal.hide('addQna')
}) */
}
}
3.Popup Open
this.$refs['modal'].show() // PopUp Open
4. 추가
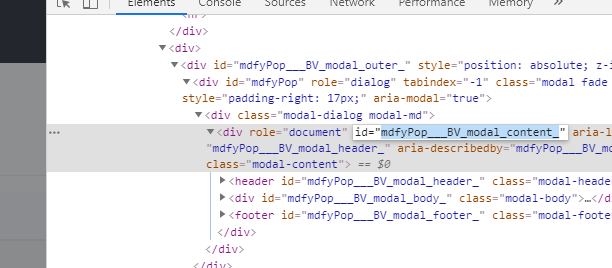
팝업 위치가 위쪽이라 메뉴를 가려서 스타일도 추가 -> 모달팝업 아이디 확인후 Style 추가함.

/* 모달 팝업 스타일 MOD*/
<style>
#mdfyPop___BV_modal_content_ { margin-top: 100px; }
</style>
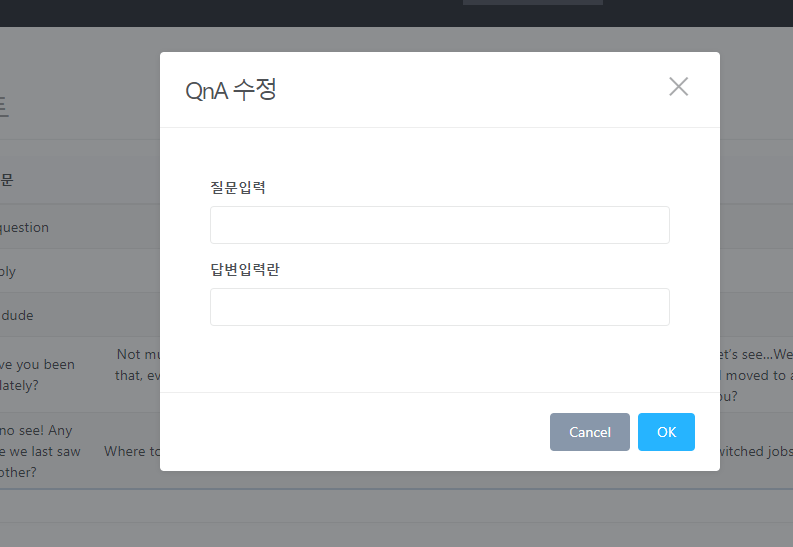
5. 짠.

'Vue.js' 카테고리의 다른 글
| 프로젝트 외부 리소스 불러오기 (이미지,업로드한파일) (0) | 2020.04.15 |
|---|---|
| SpringBoot&Vue.js 이미지 업로드 , 저장한 이미지 불러오기 (0) | 2020.03.30 |